Introduction
In order to have a good information system (IS) its design should be carefully planned. In that regard, it can be stated that planning an information system starts with several important stages, among which is the identification of the IS mission and purpose, the identification of the users and their needs, evaluating the development environment and others. Whether the information system is for organizational purposes, e-commerce, or a personal website catalogue, one of the main considerations during IS development is the focus on the users. Such areas include identifying the needs of the users, their profiles, and potential scenarios of IS usage.
In that regard, the present paper provides an extended report to the car photos catalogue proposed in previous assignments, and which will cover such aspects as the description of the potential users of the collection, a description of the proposed collection, and an overview of the accompanying prototype, developed for the collection.
Users and Scenarios
The first example of a typical user of the collection is a car enthusiast. Such person is most likely a young male, aged 14-30, who likes everything about cars. With most of the photos are of unique cars, including sports models and premium class models, it is unlikely that such person owns any of the cars listed. Accordingly, such person is most likely have a previous knowledge on the topic of his/her choice, which he/she wants to expand. The search purposes of such person, i.e. his information wants might be divided between finding a technical characteristic of the car of interest, finding a picture of the car of interest, or any of the latter applied to general characteristic, rather than a specific model, i.e. a red 1979 sports car, instead of 1979 Porsche 930 Turbo. The information demands of such user can be represented through either a direct query of a particular model, assuming previous knowledge, or a search query through keywords.
Another example of a typical user can be seen through web and graphical designers. The characteristic of such person does not contradict the fact that he/she might be a car enthusiast as well, although the primary attributes might be different. Such person can be described as any male/female, aged 18-35, involved in website or graphical design. The primary interest to such person is the photos of the car, where the car serve as a general theme, and the photos as tools or elements of a particular project. The information wants of such person revolve around a photo of a car that will fit into the design of a project with a corresponding thematic. The information demand will be represented through queries that reflect aesthetic characteristic of the photo, rather than technical. Such characteristics can be translated into queries reflecting colour, setting, age, i.e. modern, new, style, etc.

A typical IS interaction scenario of the first user type, i.e. the car enthusiast can be represented through following narration. John (see the photo below), was a long time enthusiast of sports car. Having a great collection of car photos, and accordingly, being a frequent visitor of various forums and blogs dedicated to the sport car themes, he heard about a Lamborghini 2009 car model, but he was not sure of how it looks like. On one weekend, John decided to look up the model in mind on the internet. Entering such search query as Lamborghini 2009 provided broad results. Choosing a catalogue site among the results, John found a search form, which enabled modifying search filters. Choosing the model, and the year, the results where narrowed to four models of cars. John found one of the models interesting, and by clicking on its link he found all the technical characteristics on that specific model.

Another typical IS interaction scenario involves the second potential user, which is the graphical and web designer. The scenario of interaction can be seen through the following narration. Linda, (see the photo below), is graphical designer, who was given the assignment to design a website dedicate to lifestyle. During the planning of one of the graphical elements on the website, Linda through that a photo of a car would perfectly fit, both thematically and visually. She was not an expert in car models, so she decided to search a web catalogue of car photos. She found a search form, leaving most of which blank, she entered the year of manufacture, as she though a modern car would be required. Additionally, she selected the type of the car, and the country of origin, as she thought that a website dedicated to the lifestyle theme in the US, should present a photo of a US car. There was no category for colour, so she decided then to sort the result manually, as she required that the picture contained a colour palette that would fit within the design of the project she was working on. After the search returned several results, she selected three photos to try them in her design.
Collection Description
The collection proposed in the previous assignment is basically a catalogue of car photos, which are sorted based on certain attributes. Although the collection is focused on a single item, i.e. a car photo, each item will have a technical description attached, corresponding to the photo of the car. Nevertheless, as the technical description is inseparable from the photo, it can be stated that the collection contains only a single type of items.
The metadata attributes are mainly those identified in the previous assignment and contains the following elements:
- Brand – The brand of the car on the photo, e.g. Audi, BMW, Chevrolet, etc.
- The model of the car – A list of models that correspond to each brand, e.g. Porsche 911 GT2, Fiat Uno, Renault Megane GT, etc.
- Country of manufacturer – a list of countries of origin for each car manufacturer, e.g. USA, Japan, France, etc.
- Body Style – a list of body descriptions that correspond to each photo of the car in the collection.
- Year of manufacture -the year a particular model was manufactured.
- Date of the picture – the date the picture was taken or added to the collection. Such attribute will be used merely to sort the pictures into most recent and older ones.
- The size of the photo – three categories, small, medium and large, which will be used to categorize the pictures.
According to the descriptions of typical users of the system, it can be seen that several new categories might be added. Such categories are merely descriptive, and accordingly, their formulation should be as concise as possible. One suggestion is to add the colour attribute to the metadata, where each of the colours, will be defined in a way that different colours similar in palette will be identified similarly, e.g. red, deep purple, pink, and crimson should refer to the same colour. In that regard, although each of the aforementioned colours are not the same, they might refer to the same palette, and accordingly, only a few popular colours will be used as the list of all available colours is too long to be included completely. Additional parameter that can be added is setting, the list of setting s might include car shows, nature, track, etc. Such feature will allow differentiating the cars based on their settings.
The collection will be catalogued using XML, where the browsing structure used was chosen to be facets. The following are two items catalogued from the collections, using XFML, a mark-up language written in xml. The two elements catalogued will be Lamborghini Gallardo LP 560-4 (2009) and GMC Envoy SLE-2 (2008).
The facets, i.e. the categories will be written as follows:
- Brand
- Model
- Country of Manufacturer
- Body Style
- Color
- Year of Manufacturing
- Date of Picture
- Picture Size
With the example being limited only to two elements, the following code represents each of the aforementioned attributes being defined only in relation to the attributes of two chosen elements, i.e. the brand will contain only two values, the model will contain two values, etc.
- Lamborghini
- GMC
- USA </topic
- Italy </topic
- Cabriolet </topic
- SUV </topic
- White </topic
- Silver </topic
- 2008 </topic
- 2009 </topic
- Small </topic
- Medium </topic
- Envoy SLE-2 </topic
- Gallardo LP 560-4 </topic
Accordingly, both elements will be defined within the code in the following manner:
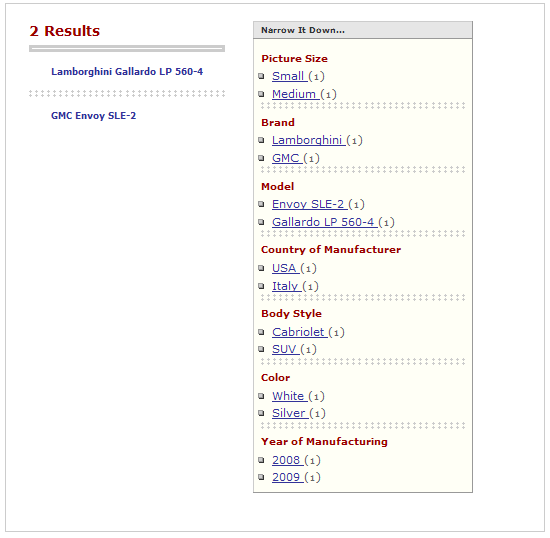
The embedded code with the facets and the elements can be seen through Appendix 1. The chosen browsing structure is facets, and the implementation of the aforementioned code in a prototype can be seen through a screenshot, which can be seen through Appendix 2.
Such browsing structure can be used exactly as in the scenarios described earlier, where the navigation can be performed merely through reducing the criteria and limit the results of the search. In that regard, such browsing structure can eliminate the needs to enter search queries, where the results will appear as new criteria (attributes are selected). Thus, such structure will support the goals of the personas described, containing descriptive elements as well as technical.
Prototype
A simple prototype was constructed for the aforementioned two elements using the environment provided by the website FacetMap. The website accepts the XFML format and shows the taxonomy and the browsing structure defined through the xml file. Additionally, it should be note that the environment provided at the website transforms the uploaded XFML metadata into simple XML. There are no images linked to the structure, nor technical descriptions, as the prototype only shows the structure of the catalogue, which can be further expanded to include all models, and at the same time the results will be shown as links to pages, rather than simple texts. The prototype can be accessed in two ways:
- A direct link.
- From the home page at facetmap.com navigate to “Browse a demo map” and enter the name of the file “Demo_car_photo_collection” without quotes.
The prototype will be saved on the servers of Facetmap for seven days since the first upload. It should be noted that the browsing structure can be changed at the website to include tags cloud and two other methods of navigation.
Conclusion
It can be concluded that the selected metadata scheme and the browsing structure can be considered suitable for the personas identified in the present report. Accordingly, the provided prototype shows the potential to implement the idea of the catalogue on larger scale, in which a possibility to further expand the collection exists. In that regard, the present report summarized the planning process for a simple information system, following the identified needs of its potential users.
Appendixes
Appendix 1: The code for two elements of the collection
- Picture Size
- Small
- Medium
- Brand
- Lamborghini
- GMC
- Model
- Envoy SLE-2
- Gallardo LP 560-4
- Country of Manufacturer
- USA
- Italy
- Body Style
- Cabriolet
- SUV
- Color
- White
- Silver
- Year of Manufacturing
- 2008
- 2009
Appendix 2: A screenshot of the prototype of the browsing structure